Last updated on March 24, 2024
A Beginner’s Guide to Creating and Setting Up Your First React.js Application
So, you’ve heard about React.js and want to give it a try. Great choice! React.js is a powerful JavaScript library for building user interfaces, developed by Facebook. Its component-based architecture and virtual DOM make it a popular choice for building modern, interactive web applications. In this beginner’s guide, we’ll walk through the steps to create and set up your first React.js application.
READ MORE ARTICLE : MBA vs MCA which is better? Jobs and recession reality😱 in 2024
Step 1: Install Node.js and npm
Before diving into React.js, you’ll need to have Node.js and npm (Node Package Manager) installed on your machine. Node.js is a JavaScript runtime that allows you to run JavaScript code outside of a web browser.
You can download and install Node.js from the official website: Node.js Official Website
Once Node.js is installed, npm will also be installed automatically.
Step 2: Create a New React.js Application
To create a new React.js application, we’ll use a tool called Create React App. It’s a convenient way to set up a new React project with all the necessary configurations and dependencies pre-configured.
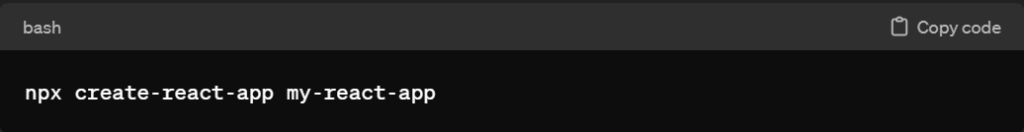
Open your terminal or command prompt and run the following command to create a new React.js application:

Replace my-react-app with the desired name of your project. This command will create a new directory with all the files and folders needed for your React.js application.
Step 3: Navigate to Your Project Directory
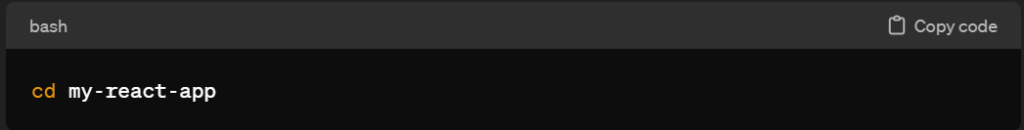
Once the project is created, navigate to the directory of your newly created React.js application:

ALSO READ : How Indian Software Engineer Industry is CHANGING in 2024
Step 4: Start the Development Server
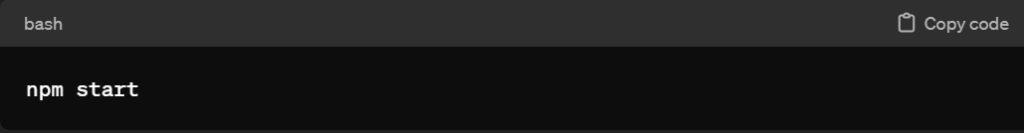
Now that you’re inside your project directory, you can start the development server by running:

This command will start the development server and open your default web browser to http://localhost:3000, where you’ll see your React.js application running.
Step 5: Explore the Project Structure
Take a moment to explore the project structure created by Create React App. You’ll find folders such as public and src, as well as configuration files like package.json and README.md. The src folder is where you’ll primarily work on your React components and application logic.
Step 6: Edit Your First React Component
Open the src directory and locate the App.js file. This is the main React component of your application. You can start editing this file to see changes reflected in your browser.
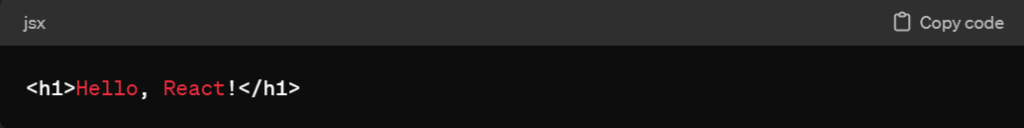
For example, you can change the text inside the <h1> tag in the App.js file from:

to :

Save the file, and you’ll see the changes instantly reflected in your browser.
Step 7: Learn More About React.js
Congratulations! You’ve successfully set up your first React.js application. Now that you have a basic understanding of how to create and set up a React.js project, it’s time to dive deeper into React.js development.
Here are some resources to continue your learning journey:
Save the file, and you’ll see the changes instantly reflected in your browser.
Step 7: Learn More About React.js
Congratulations! You’ve successfully set up your first React.js application. Now that you have a basic understanding of how to create and set up a React.js project, it’s time to dive deeper into React.js development.
Here are some resources to continue your learning journey:
- React.js Official Documentation
- React.js Tutorial on Codecademy
- React.js Crash Course by Traversy Media
Keep exploring, building, and experimenting with React.js to unlock its full potential in building dynamic and interactive web applications.
Happy coding!
For More Update Join My WhatsApp Channel Click Here










Be First to Comment